Questões de Ciência da Computação da Instituto Federal Brasilia (IFB)
Lista completa de Questões de Ciência da Computação da Instituto Federal Brasilia (IFB) para resolução totalmente grátis. Selecione os assuntos no filtro de questões e comece a resolver exercícios.
Dadas as afirmativas abaixo sobre os métodos de envio de dados de formulários em HTML:
I) Um POST empacota os dados do formulário e envia o pacote como parte da solicitação.
II) O GET pode ser utilizado quando se desejar que as solicitações sejam adicionadas aos Favoritos.
III) É recomendável utilizar POST quando os dados dos formulários forem confidencias.
Assinale a alternativa CORRETA:
- A. Estão corretas apenas as afirmativas I e II
- B. Estão corretas apenas as afirmativas II e III
- C. Estão corretas apenas as afirmativas I e III
- D. Estão corretas as afirmativas I, II e III
- E. Estão incorretas as afirmativas I, II e III
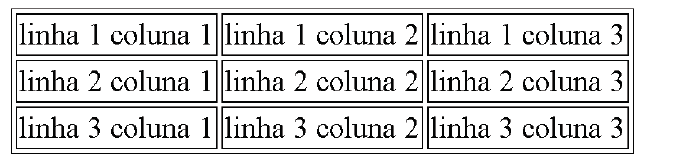
As células das tabelas, em HTML, possuem um enchimento e uma borda. Essas bordas são caracterizadas por linhas duplas, conforme pode ser observado no exemplo abaixo. Para um melhor efeito visual, poderíamos fazer com que as bordas duplas se tornassem uma só. Assinale a alternativa que apresenta o atributo CSS que solucionaria essa questão.

- A. cellpadding: 0px;
- B. margins: 0px;
- C. border-collapse: colapse;
- D. border: thin solid black;
- E. cellspacing: 0px;
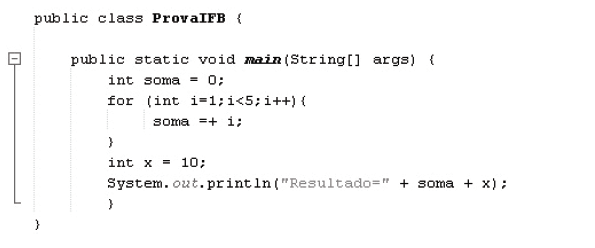
Dada a execução do trecho em JAVA abaixo, assinale a alternativa que represente o resultado do mesmo:

- A. Resultado=410
- B. Resultado=20
- C. Resultado=14
- D. Resultado=1010
- E. A execução apresentará erro de compilação.

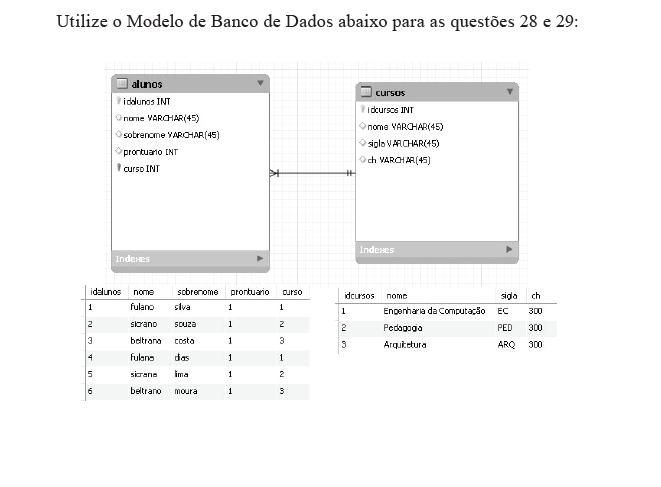
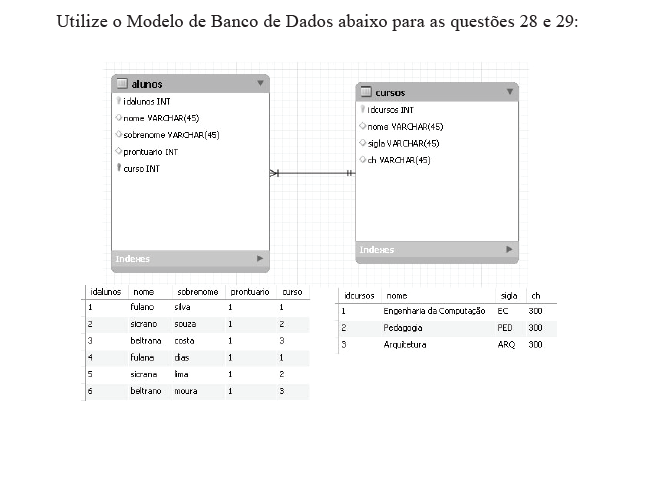
Assinale a alternativa com o comando SQL que apresentaria, como resultado, o nome do aluno seguido do nome do curso no qual está matriculado:
- A. SELECT alunos.nome, cursos.nome FROM alunos WHERE curso = 1
- B. SELECT nome, cursos.nome FROM alunos INNER JOIN cursos ON curso = cursos.idcursos WHERE curso = 1
- C. SELECT alunos.nome, cursos.nome FROM alunos WHERE alunos.curso = 1
- D. SELECT alunos.nome, cursos.nome FROM alunos WHERE alunos.curso = 1
- E. SELECT nome, cursos.nome FROM alunos INNER JOIN cursos ON alunos.curso = cursos. idcursos WHERE curso = 1
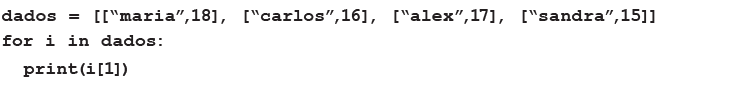
Analise o trecho de código escrito em Python versão 3 a seguir:

Marque a alternativa que apresenta a saída impressa no console.
- A.
15
16
17
18
- B.
18
16
17
15
- C.
maria
carlos
alex
sandra
- D.
alex
carlos
maria
sandra
- E.
maria 18
carlos 16
alex 17
sandra 15

Assinale a alternativa com o comando SQL que trocaria o conteúdo do campo sigla EC (do curso de engenharia da computação), na tabela cursos, para o novo valor ECO:
- A. ALTER TABLE cursos SET sigla = ECO WHERE idcursos = 1
- B. UPDATE cursos SET sigla = ECO WHERE idcursos = 1
- C. ALTER TABLE cursos WHERE idcursos = 1 SET sigla = ECO
- D. UPDATE cursos CHANGE sigla = ECO WHERE idcursos = 1
- E. UPDATE cursos WHERE idcursos = 1 SET sigla = ECO
Um arquivo CSS, Cascading Style Sheets ou folhas de estilo em cascata, é responsável pela apresentação visual da estrutura de um arquivo XHTML. A definição do estilo ou aparência dos objetos XHTML pode ser feita internamente ao arquivo XHTML ou externamente a ele em um arquivo CSS à parte. A folha de estilo CSS é dita externa quando os comandos CSS são escritos em:
- A.

- B.

- C.

- D.

- E.

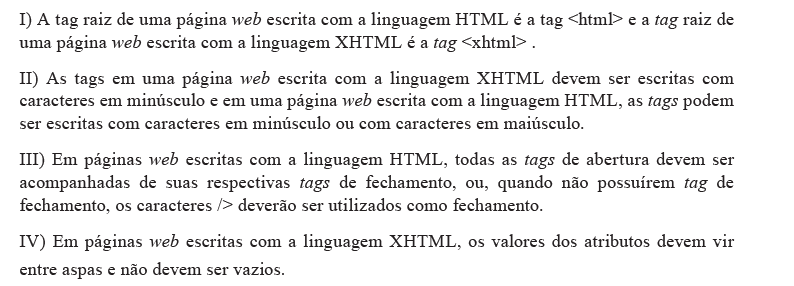
Os elementos de marcação (tags) e atributos da linguagem XHTML foram criados baseados nos elementos de marcação (tags) e atributos da linguagem HTML. A criação dos elementos de marcação (tags) e atributos da linguagem XHTML foi feita com a utilização da linguagem XML. Por isso, as páginas web e scritas n a l inguagem H TML e n a l inguagem X HTML a presentam algumas diferenças. As proposições a seguir apresentam algumas diferenças entre páginas web escritas em HTML e páginas web escritas em XHTML. Considere que um elemento de marcação das linguagens HTML e XHTML é denominado tag. Assim, analise as proposições a seguir:

Assinale a alternativa que contém somente proposições VERDADEIRAS:
- A. I e III
- B. II e IV
- C. III e IV
- D. II e III
- E. I e IV
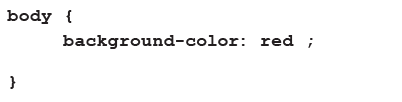
As folhas de estilo em cascata CSS fornecem algumas maneiras distintas de especificar a cor dos elementos constituintes de uma página web escrita em XHTML. As maneiras distintas de especificação de cor em CSS são: pelo nome de uma cor, por porcentagens relativas de vermelho, verde e azul, ou por um código hexadecimal que descreve as quantidades de vermelho, de verde e de azul. Analise um trecho de um arquivo CSS, como o exemplo a seguir:

Neste trecho do arquivo CSS, a propriedade background-color teve sua cor definida pela palavra red. Marque a alternativa que apresenta duas outras formas corretas para substituir, no trecho de código fornecido no quadro acima, a palavra red e obter o mesmo resultado de apresentação no navegador.
- A. rgb(255, 0, 0) ou rgb(100%, 0%, 0%)
- B. rgb(red, green, blue) ou rgb(#ff , #00 , #00)
- C. #ff0000 ou rgb(red, , )
- D. rgb(red, green, blue) ou rgb(100%, 0%, 0%)
- E. rgb(#ff , #00 , #00) ou #ff0000
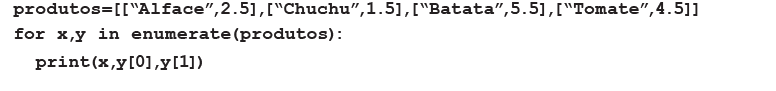
Analise o trecho de código escrito em Python versão 3 a seguir:

Marque a alternativa que apresenta a saída impressa no console.
- A.
0 2.5 Alface
1 5.5 Batata
2 1.5 Chuchu
3 4.5 Tomate
- B.
0 Alface 2.5
1 Batata 5.5
3 Chuchu 1.5
4 Tomate 4.5
- C.
0 Alface 2.5
1 Chuchu 1.5
2 Batata 5.5
3 Tomate 4.5
- D.
1.5 0 Chuchu
2.5 1 Alface
4.5 2 Tomate
5.5 3 Batata
- E.
Chuchu 1.5 0
Alface 2.5 1
Tomate 4.5 2
Batata 5.5 3


