Questão número 381257
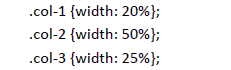
Um website foi diagramado de modo a exibir seu conteúdo em três colunas de acordo com o seguinte código CSS:

Entretanto, em dispositivos com largura de tela máxima de 640 pixels (ou quando a janela do navegador for reduzida a esta largura máxima), cada coluna deve ocupar 100% da largura de tela. Para tal, o webdesigner responsável pelo desenvolvimento do website optou por usar uma media query para detectar o tamanho da janela, alterando a largura de todas as colunas quando necessário. A sintaxe correta do código usado é:
- A. @media only screen and (max-width: 640px) { [class*="col-"] { width: 100%; } }
- B. @media screen (max-width: 640px) { ["col-*"] { width: 100%; } }
- C. @media max-width: 640px { [class*="col-"] { width: 100%; } }
- D. @media only screen (max-width: 640px) { [col-*"] { width: 100%; } }
- E. @media (max-width: 768px) only screen { [class*="col-"] { width: 100%; }}


