Questões sobre Área: Gráfica/Desenho/Desenhista
Lista completa de Questões sobre Área: Gráfica/Desenho/Desenhista para resolução totalmente grátis. Selecione os assuntos no filtro de questões e comece a resolver exercícios.
OOCSS (Object Oriented CSS) é uma metodologia de desenvolvimento que:
- A. encoraja o agrupamento de propriedades com os mesmos valores em um código CSS;
- B. funciona como guia de estilo que define regras para a base, layout, módulos, estados e temas de todos os elementos de uma página;
- C. defende a criação de objetos reutilizáveis em Javascript para otimizar a interatividade de uma interface;
- D. foca em convenções de nomenclatura de classes para vários elementos HTML, quebrando uma página em múltiplos blocos e elementos;
- E. encoraja a criação de regras CSS reutilizáveis através do uso de componentes independentes de sua localização.
Durante a etapa de planejamento de um projeto para a web, é preciso descrever os elementos que representam as interações entre o usuário e o website.
A ferramenta recomendada para realizar essa descrição é:
- A. o mapa mental;
- B. a interface abstrata;
- C. a modelagem heurística;
- D. o fluxograma preliminar;
- E. o wireframe.
O HTML 5 introduziu um método para permitir que o designer controle a área de visualização de um site através da tag . A sintaxe correta para que a largura de uma página siga a largura da tela de um dispositivo, com uma escala inicial de 1X no momento em que ela é carregada é:
- A.

- B.

- C.

- D.

- E.

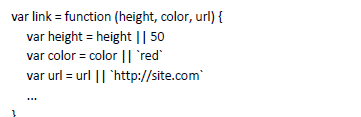
O código Javascprit ES5 abaixo define alguns parâmetros padrões:

A sintaxe em Javascript ES6 para definir os mesmos parâmetros é:
- A. var link = function (height , color, url) = (50, `red`, `http:site.com`) { ...
- B. var link = function (height = 50) (color = `red`) (url = `http:site.com`) { ... }
- C. var link = function (height = 50, color = `red`, url = `http:site.com`) { ... }
- D. var link = function (height :50, color: `red`, url: `http:site.com`) { ... }
- E. var link = function (height == 50; color == red; url == http:site.com) { ... }
O consórcio internacional (liderado pelo inventor da web Tim Berners-Lee) responsável pelo desenvolvimento dos padrões para a web é:
- A. DAISY Consortium;
- B. ECMA;
- C. WWW Group;
- D. HTTP;
- E. W3C.
O envio por streaming de um arquivo de vídeo com 7,5 MB de tamanho e com 1 minuto de duração requer uma banda mínima de transmissão de:
- A. 1Mbit/s;
- B. 2Mbits/s;
- C. 4Mbits/s;
- D. 8Mbits/s;
- E. 16Mbits/s.
O aplicativo Adobe Indesign é considerado um software de:
- A. edição de imagem fotográfica;
- B. edição de imagem vetorial;
- C. edição de texto;
- D. editoração eletrônica;
- E. editoração fotográfica.
Um designer ajustou a ferramenta de ajuste de curvas do Photoshop para aumentar tanto o contraste quanto a saturação de cores de uma imagem, deixando a curva com o formato de:
- A. uma curva com início suave e final íngreme;
- B. uma letra V, mantendo os pontos das áreas de brilho e sombra no topo da janela de controle e arrastando um ponto na região dos meios tons para baixo;
- C. uma letra V invertida, mantendo os pontos das áreas de brilho e sombra na base da janela e arrastando um ponto na região dos meios tons para cima;
- D. uma letra S invertida, arrastando um ponto para baixo na área dos brilhos e outro para cima na área das sombras;
- E. uma letra S, arrastando um ponto para cima na área dos brilhos e outro para baixo na área das sombras.
No Adobe Illustrator, a ferramenta de seleção direta permite selecionar:
- A. pontos individuais;
- B. segmentos individuais;
- C. objetos individuais;
- D. cores individuais;
- E. caracteres individuais.
No Adobe Premiere, a opção Automate to Sequence automatiza:
- A. a criação de sequências;
- B. a distribuição de clipes de uma bin em uma sequência de projeto;
- C. a importação de clipes em uma bin;
- D. a quebra de uma sequência em elementos menores com duração comum predefinida;
- E. a distribuição de imagens estáticas na linha de tempo para produção de uma animação.


