Questões de Desenho Industrial do ano 2016
Lista completa de Questões de Desenho Industrial do ano 2016 para resolução totalmente grátis. Selecione os assuntos no filtro de questões e comece a resolver exercícios.
Um webdesigner recebe a tarefa de diagramar um relatório de vendas em uma página web. O conteúdo do relatório consiste em um texto detalhando minuciosamente os resultados e um conjunto de dados tabulados indicando a quantidade, a localização e o preço de cada um dos produtos vendidos. Para seguir a identidade visual do restante do website, o texto deve ser diagramado em duas colunas. A forma recomendada para desenvolver a página é:
- A. aplicar o CSS para dividir o texto em duas colunas e para estilizar toda a tipografia, e usar uma tabela em HTML para tabular os dados de vendas;
- B. aplicar exclusivamente o CSS para dividir o texto em duas colunas, estilizar toda a tipografia e tabular os dados de vendas;
- C. usar tabelas em HTML para dividir o texto em duas colunas e tabular os dados, e aplicar o CSS para estilizar toda a tipografia;
- D. usar uma tabela em HTML para dividir o texto em duas colunas e aplicar o CSS para estilizar toda a tipografia e tabular os dados de vendas;
- E. usar tabelas em HTML para dividir o texto em duas colunas e tabular os dados de venda, e estilizar a tipografia com tags HTML para definição de fontes e cores.
Para a produção de um website responsivo com grande quantidade de textos e imagens, as técnicas mais eficientes se baseiam na aplicação de:
- A. grades fixas e dimensionadas em unidades absolutas, imagens dimensionadas em unidades absolutas e posicionadas de modo fluido, e JavaScript para alterar as regras de estilo com base na resolução de tela;
- B. grades fluidas e dimensionadas em unidades absolutas, imagens flexíveis limitadas por elementos de contenção e posicionadas em unidades absolutas, e JavaScript para alterar as regras de estilo com base na resolução de tela;
- C. grades fluidas e proporcionais, imagens flexíveis limitadas por elementos de contenção e dimensionadas em unidades relativas, e media queries para alterar as regras de estilo com base na resolução de tela;
- D. grades fixas e proporcionais, imagens fixas e dimensionadas por Javascript, e media queries para alterar as regras de estilo com base na resolução de tela;
- E. grades fluidas, imagens flexíveis limitadas por elementos de contenção, e JavaScript para posicionar todo o conteúdo de acordo com a resolução de tela.
Ao projetar um website para visualização em resoluções de smartphones de baixo custo até FullHD (1920x1080), um webdesigner optou por posicionar a foto de uma paisagem (paisagem.jpg) como elemento decorativo no topo de cada página. Essa imagem deve ocupar toda a largura da página e deve possuir uma altura de 280 pixels. A imagem não pode ser redimensionada ou distorcida quando o tamanho da janela do navegador for alterado - ela deverá ser cortada, exibindo somente o que couber na área visível. O código CSS para gerar a caixa que receberá a imagem é:
- A. { width: 100%; height: auto; background: url(paisagem.jpg) no-repeat; }
- B.
{ width: 1080px; height: 280px;
background: url(paisagem.jpg) no-repeat; }
- C. { width: 1080px; height: 280px; background: url(paisagem.jpg) no-repeat; }
- D. { width: 100%; height: 280px; background: url(paisagem.jpg) no-repeat; }
- E. { width: 1920px; height: auto; background: url(paisagem.jpg) no-repeat; }
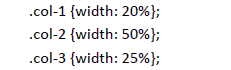
Um website foi diagramado de modo a exibir seu conteúdo em três colunas de acordo com o seguinte código CSS:

Entretanto, em dispositivos com largura de tela máxima de 640 pixels (ou quando a janela do navegador for reduzida a esta largura máxima), cada coluna deve ocupar 100% da largura de tela. Para tal, o webdesigner responsável pelo desenvolvimento do website optou por usar uma media query para detectar o tamanho da janela, alterando a largura de todas as colunas quando necessário. A sintaxe correta do código usado é:
- A. @media only screen and (max-width: 640px) { [class*="col-"] { width: 100%; } }
- B. @media screen (max-width: 640px) { ["col-*"] { width: 100%; } }
- C. @media max-width: 640px { [class*="col-"] { width: 100%; } }
- D. @media only screen (max-width: 640px) { [col-*"] { width: 100%; } }
- E. @media (max-width: 768px) only screen { [class*="col-"] { width: 100%; }}
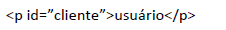
Um website foi programado para exibir o nome do usuário no canto da tela através do seguinte código HTML:

Considerando que o nome está armazenado na variável meuNome, a sintaxe correta em Javascript para trocar a palavra usuário pelo conteúdo da variável é:
- A. document.getElementById(cliente).innerHTML = meuNome;
- B. document.getElement("cliente").innerHTML = meuNome;
- C. document.getElementByName(cliente).innerHTML = meuNome;
- D. document.getElementById("cliente").innerHTML = meuNome;
- E. document.getElementById(meuNome).innerHTML = cliente;
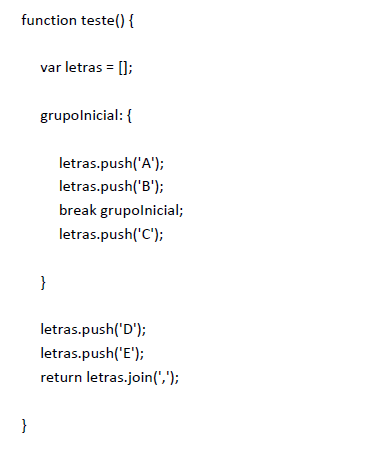
Uma página contém o seguinte código JavaScript:

O resultado esperado é:
- A. A,B;
- B. A,B,C;
- C. A,B,D,E;
- D. A,B,C,D,E;
- E. D,E.
O comando jQuery para selecionar e esconder todos os elementos com a classe "escondido", de uma página é:
- A. $(class=".escondido").hide();
- B. $(".escondido").hide();
- C. $(escondido).hide();
- D. $("#escondido").hide();
- E. $(hide).escondido().
Para a criação de páginas dinâmicas que podem ser atualizadas de modo assíncrono, eliminando a necessidade de se carregar toda a página novamente, o webdesigner deve trabalhar com o seguinte método:
- A. AJAX;
- B. ASP.NET;
- C. Json;
- D. SQL;
- E. XQuery.
Mantido pelo Google, o AngularJS é um framework popular usado para:
- A. ampliar as funções do CSS, estendendo a biblioteca da linguagem com novos comandos e oferecendo recursos dinâmicos para exibição de dados;
- B. substituir o JavaScript na programação de recursos interativos através da oferta de uma biblioteca de comandos multimidiáticos;
- C. declarar visualizações dinâmicas em aplicações web, estendendo as bibliotecas de linguagens dinâmicas como PHP e ASP;
- D. substituir o HTML como linguagem de marcação para hierarquização mais eficiente do conteúdo;
- E. declarar visualizações dinâmicas em aplicações web, estendendo atributos do HTML com diretivas e vinculando dados ao HTML através de expressões.
Atualmente, existem vários métodos de avaliação de usabilidade, alguns analisando as ações dos usuários finais, outros que dependem apenas de especialistas. Para avaliar um usuário de cada vez, encorajando-o a verbalizar as dificuldades encontradas, o webdesigner deverá trabalhar com:
- A. grupo de foco;
- B. avaliação heurística;
- C. análise do especialista;
- D. avaliação cooperativa;
- E. walkthrough heurístico.


