Questões de Artes do ano 0000
Lista completa de Questões de Artes do ano 0000 para resolução totalmente grátis. Selecione os assuntos no filtro de questões e comece a resolver exercícios.
Existem diversas formas de verificar a eficiência da interface de um website.
Em uma das mais conhecidas, o Teste de Usabilidade, os avaliadores devem:
- A. definir personas baseadas em perfis reais de usuários para simular um uso típico do website;
- B. acompanhar usuários típicos durante a realização de tarefas predefinidas, observando, ouvindo e tomando notas para colher dados que serão analisados posteriormente;
- C. selecionar especialistas e acompanhá-los durante o uso do website, trocando ideias e discutindo os pontos fracos identificados;
- D. utilizar a interface em um ambiente isolado, imaginando o caminho que um usuário típico faria;
- E. entrevistar usuários familiarizados com o website, procurando identificar os pontos que carecem de melhorias e ouvindo sugestões para a implementação de novos recursos.
Prover alternativas textuais para imagens e vídeos, prover tempo suficiente para a leitura e uso do conteúdo e tornar todos os recursos e funções acessíveis pelo teclado são recomendações de:
- A. projeto gráfico;
- B. usabilidade;
- C. interatividade;
- D. programação;
- E. acessibilidade.
Segundo as diretrizes do eMAG (Modelo de Acessibilidade em Governo Eletrônico), o atalho de teclado padrão no navegador Chrome que leva à busca interna em qualquer página do Governo Federal é:
- A. Alt + 1;
- B. Alt + 2;
- C. Alt + 3;
- D. Alt + 4;
- E. Alt + 5.
OOCSS (Object Oriented CSS) é uma metodologia de desenvolvimento que:
- A. encoraja o agrupamento de propriedades com os mesmos valores em um código CSS;
- B. funciona como guia de estilo que define regras para a base, layout, módulos, estados e temas de todos os elementos de uma página;
- C. defende a criação de objetos reutilizáveis em Javascript para otimizar a interatividade de uma interface;
- D. foca em convenções de nomenclatura de classes para vários elementos HTML, quebrando uma página em múltiplos blocos e elementos;
- E. encoraja a criação de regras CSS reutilizáveis através do uso de componentes independentes de sua localização.
Durante a etapa de planejamento de um projeto para a web, é preciso descrever os elementos que representam as interações entre o usuário e o website.
A ferramenta recomendada para realizar essa descrição é:
- A. o mapa mental;
- B. a interface abstrata;
- C. a modelagem heurística;
- D. o fluxograma preliminar;
- E. o wireframe.
O HTML 5 introduziu um método para permitir que o designer controle a área de visualização de um site através da tag . A sintaxe correta para que a largura de uma página siga a largura da tela de um dispositivo, com uma escala inicial de 1X no momento em que ela é carregada é:
- A.

- B.

- C.

- D.

- E.

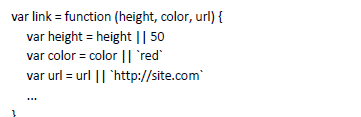
O código Javascprit ES5 abaixo define alguns parâmetros padrões:

A sintaxe em Javascript ES6 para definir os mesmos parâmetros é:
- A. var link = function (height , color, url) = (50, `red`, `http:site.com`) { ...
- B. var link = function (height = 50) (color = `red`) (url = `http:site.com`) { ... }
- C. var link = function (height = 50, color = `red`, url = `http:site.com`) { ... }
- D. var link = function (height :50, color: `red`, url: `http:site.com`) { ... }
- E. var link = function (height == 50; color == red; url == http:site.com) { ... }
O consórcio internacional (liderado pelo inventor da web Tim Berners-Lee) responsável pelo desenvolvimento dos padrões para a web é:
- A. DAISY Consortium;
- B. ECMA;
- C. WWW Group;
- D. HTTP;
- E. W3C.
O envio por streaming de um arquivo de vídeo com 7,5 MB de tamanho e com 1 minuto de duração requer uma banda mínima de transmissão de:
- A. 1Mbit/s;
- B. 2Mbits/s;
- C. 4Mbits/s;
- D. 8Mbits/s;
- E. 16Mbits/s.
O aplicativo Adobe Indesign é considerado um software de:
- A. edição de imagem fotográfica;
- B. edição de imagem vetorial;
- C. edição de texto;
- D. editoração eletrônica;
- E. editoração fotográfica.


