Questões de Artes do ano 2016
Lista completa de Questões de Artes do ano 2016 para resolução totalmente grátis. Selecione os assuntos no filtro de questões e comece a resolver exercícios.
Analise as afirmativas relacionadas à linguagem da arte.
I. A arte é uma forma de criação de diferentes linguagens.
II. Toda a linguagem artística é um modo singular de o homem refletir seu estar no mundo.
III. Os signos são, essencialmente, relacionados às artes visuais.
IV. O homem leva ao extremo sua capacidade de inventar e ler signos com fins artísticos e estéticos.
V. Os pensamentos de alguém podem ser interpretados através da leitura dos signos.
Estão corretas apenas as afirmativas
- A. II e IV.
- B. I, III e V.
- C. II, III e IV.
- D. I, II, IV e V.
Em 2016 se comemora 100 anos de samba. Sendo o samba Pelo Telefone o primeiro a ser registrado oficialmente no país, na Biblioteca Nacional, em 1916, por Donga. Depois outros sambas de sucesso foram gravados como: Jura (1929), Se Você Jurar (1931), Agora é Cinza (1934), Adeus Batucada (1935). São, respectivamente, autores destes sambas:
- A. Ernesto dos Santos, o Donga; Noel Rosa; Lupicínio Rodrigues e Felisberto Martins; Sinval Silva.
- B. Lamartine Babo; Henrique Vogeler; Alcebíades Barcelos e Armando Marçal; José Barbosa Silva, o Sinhô.
- C. Henrique Vogeler; Ismael Silva, Nilton Bastos e Francisco Alves; Lamartine Babo; José Barbosa Silva, o Sinhô.
- D. José Barbosa da Silva, o Sinhô; Ismael Silva; Nilton Bastos e Francisco Alves; Alcebíades Barcelos e Armando Marçal; Sinval Silva.
Jacques-Louis David (1748-1825) foi um pintor francês e, possivelmente, o mais característico representante do estilo neoclássico. Em relação ao pintor, assinale a afirmativa correta.
- A. Pintou, principalmente, temas religiosos.
- B. Pintou temas históricos como o quadro Os fuzilamentos do 3 de maio.
- C. Depois da revolução, David foi nomeado pintor oficial de Napoleão, recebendo importantes encomendas do novo regime.
- D. David se opunha à revolução francesa, mantendo seu prestígio junto ao novo regime e recebendo importantes encomendas.
Estilo artístico que em geral envolve exagero e algum tipo de estranhamento principalmente nas cores fortes, tendo como característica essencial o alongamento intencional dos corpos e das proporções, em que as obras divergem dos valores renascentistas da época, sendo classificadas como esquisitas; de certa forma, foi uma reação ao naturalismo relativo da Alta Renascença. A obra Laocoonte (c. 1610-1614) de El Greco é exemplo deste estilo. Trata-se do estilo:
- A. Gótico.
- B. Barroco.
- C. Realismo.
- D. Maneirismo.
Projetar para o desconhecido consiste em uma das principais atividades de um profissional que trabalha com programação visual para sites. Dentre os itens que podem ser desconhecidos e as recomendações corretas para tratá-los, incluem-se
- A. os navegadores, há uma grande variedade de browsers e cada um pode ter diversas versões. Devem ser utilizados apenas instruções e recursos da última versão e cada página do site deve ser projetada para as especificidades do browser.
- B. os tamanhos de janelas, não se sabe se a tela do usuário é grande ou pequena e que tipo de dispositivo ele utiliza. Devese desenvolver a página com a menor resolução possível e evitar avisos ao usuário como para essa página recomendamos a seguinte resolução...
- C. as preferências de usuários, no ambiente web não se sabe os tipos de recursos disponíveis ou habilitados que o usuário possui. Dessa forma, é essencial que o site não utilize gravação de cookies.
- D. as plataformas, não há como prever se os usuários das páginas utilizam plataforma Windows, Linux, MAC OS, etc. Devem ser evitados recursos específicos que possam não estar disponíveis em plataformas concorrentes ou que exijam a instalação de softwares adicionais.
- E. as velocidades de conexão, uma página excessivamente pesada pode impedir que muitos usuários a visitem ou não suportem a demora em carregá-la. Como os elementos gráficos são mais leves, devem ser utilizados em grande quantidade e nunca usar vídeos.
Na definição do design de informações de um novo site, um Programador deve
- A. definir apenas a forma pela qual os itens ficarão dispostos e diagramados nas páginas. Como não impacta o trabalho de produção do site, não é atividade prioritária.
- B. desprezar materiais muito extensos em ambientes online uma vez que demoram para serem carregados, por isso o design deve sempre possuir conteúdos muito reduzidos, que também diminuem o número de cliques e páginas.
- C. restringir a interligação entre as páginas à organização flexível, para a apresentação de textos longos, na qual as páginas possuem dois elos: o próximo conteúdo e o conteúdo anterior.
- D. utilizar a melhor forma de organização das interligações entre as páginas, que é a organização indexada, na qual as páginas possuem três elos: os dois próximos conteúdos e o conteúdo anterior.
- E. organizar e planejar a melhor maneira de apresentar o conteúdo produzido e o resultado é, em geral, um diagrama que revela a organização das interligações entre as páginas.
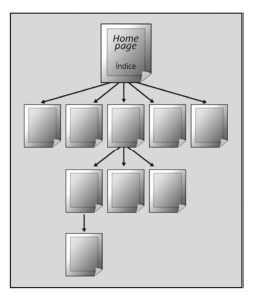
Considere a figura abaixo.

A figura apresenta uma forma de organização das interligações entre as páginas de um site sendo projetado. Ela é denominada organização
- A. em árvore.
- B. hierárquica com profundidade ilimitada.
- C. binária com profundidade limitada.
- D. em diretórios.
- E. sequencial com hiperlinks.
Na etapa de especificação do layout, devem ser definidos os itens que irão compor a identidade visual do site, como o esquema de cores, a tipografia, o estilo das imagens, fotos ou ilustrações e a ergonomia. Em relação a estes itens, é correto afirmar:
- A. No modelo RGB cada tom de cor pode variar de 0 a 255 e pode ser representado por dois dígitos hexadecimais, conseguindo uma variedade de 15.777.216 cores. A cor FF0000 representa o vermelho puro e a cor FFFFFF representa o preto, por exemplo.
- B. Os browsers conseguem interpretar imagens em bitmaps ou matriz de bits e cada bit armazena uma codificação específica de cor. Quanto mais colorida for uma imagem, menor será seu tamanho. Os tipos de imagens exibidos na web utilizam uma compactação padrão para reduzir o seu tamanho.
- C. Fontes com serifa facilitam a leitura, mas na tela as serifas podem ficar serrilhadas nos pixels. O alinhamento à esquerda facilita a leitura, mas o contraste da cor da fonte com o fundo deve ser cuidadoso: vermelho sobre verde vibra muito, branco sobre preto em texto longo torna a leitura cansativa.
- D. JPG ou JPEG é o tipo padrão de imagens na web. Uma imagem JPG tem seu tamanho reduzido em função de armazenar os bits com cores iguais ou muito parecidas. Quanto menor a taxa de compactação, pior será a qualidade da imagem, mas menor será seu tamanho.
- E. Família de tipos é o conjunto completo de caracteres sob o mesmo estilo e em todos os corpos: caixa alta e baixa, sinais de pontuação, acentos e numerais. Fontes são todas as variações de uma família de tipos, como Helvetica Narrow, Helvetica Narrow Bold, Helvetica Narrow Bold Oblique.
Ao projetar uma aplicação é necessário pensar na interface do dispositivo móvel que é o responsável por guiar o usuário. Existem padrões para o desenvolvimento de interfaces para dispositivos móveis, disponibilizados pelos desenvolvedores de sistemas operacionais em forma de guia, tal como o
- A. Guia de início rápido-Android 6.0 Marshmallow, um livro que pode ser lido online ou pelo app Google Play Livros disponível na Google Play.
- B. iOS Design Guidelines, que fornece diversas dicas sobre o que é possível fazer para que as apps possam ser aceitas na App Store, já que existe uma rigorosa avaliação por especialistas.
- C. Windows Phone Human Interface Guidelines, que traz três princípios básicos que devem ser seguidos: Encante-me, Simplifique minha vida e Surpreenda-me.
- D. iOS Style Guide que traz seis princípios básicos que devem ser seguidos: Preste atenção aos detalhes, Menos é mais, Rápido e fluido, Seja Autenticamente Digital, Tente não Reinventar a Roda, Privilegie a Experiência do Usuário.
- E. Android Design Guidelines, que parte de quatro premissas básicas que devem ser seguidas: Encante-me, Keep it Simple, Less is Better e Surpreenda-me.
Uma das habilidades essenciais que o Programador Visual deve aprimorar é a de saber usar e harmonizar as cores, e dominar o simbolismo de cada cor básica. Esse simbolismo
I. é geralmente associado à estimulação, à paixão, virilidade e perigo. Na China é uma cor habitual para vestidos de noiva. Nos Estados Unidos, pode simbolizar o amor, ação, dinamismo e poder, constando na sua bandeira.
II. simboliza características e sentimentos de lados opostos do espectro. Por um lado, é um sinal de inteligência, felicidade e iluminação e por outro lado representa a covardia, inveja e traição.
III. é geralmente usado para representar a juventude, esperança e vida nova, mas também significa ação e natureza.
De acordo com o simbolismo que representam, as cores de I a III são correta e respectivamente:
- A. branco, laranja e azul.
- B. vermelho, amarelo e verde.
- C. rosa, vermelho e púrpura.
- D. azul, vermelho e verde.
- E. vermelho, laranja e branco.


