Questões de Artes do ano 2016
Lista completa de Questões de Artes do ano 2016 para resolução totalmente grátis. Selecione os assuntos no filtro de questões e comece a resolver exercícios.
A ilustração é um recurso muito utilizado por um Programador Visual. Uma ilustração
- A. deve ser feita usando-se lápis e papel, mesmo para ilustradores com grande experiência em arte digital. Os lápis mais utilizados para sombrear e marcar o início do desenho vão da graduação 3H com mina macia, até o 7B com mina dura.
- B. que necessite ser exposta em grande formato, vale a pena ser feita como imagem vetorial, que normalmente gera um arquivo mais leve e é possível ser aumentada, mantendo sua qualidade.
- C. técnica pode se confundir com a ilustração científica. Entretanto, a ilustração científica é aquela que figura em manuais de instrução técnica de produtos, como eletrodomésticos, e em folhetos de venda, de publicidade etc.
- D. colorida deve usar o padrão de cores CMYK, se for feita para a internet; e se for feita para mídia impressa deve usar o padrão RGB.
- E. para a web requer formatos leves, para não comprometer a visualização no monitor, mesmo com conexões de internet lentas. Para o formato não pesar, a resolução deve ser baixa, em 720 dpi, e o tamanho não deve ultrapassar 800 por 600 bits.
Um Programador Visual optou pela criação de um filme baseado nas imagens do storyboard com uma versão primitiva do áudio. Seu objetivo era medir o tempo de cada plano da sequência e fazer sua decomposição em quadros, permitindo que cada plano tivesse um número de frames bem definido antes de começar a filmagem. Esse procedimento evitaria que se animassem frames a mais, poupando tempo e gastos desnecessários ao projeto. Como os resultados esperados podem ser muito fiéis ao objetivo final, as chances de errar e de refazer as produções e as filmagens diminuiriam bastante.
O Programador optou pela criação de
- A. Zootrópio.
- B. Flip Book.
- C. Pixilation.
- D. Stop-motion and go-motion movie.
- E. Animatic.
A confecção de uma cartilha se inicia a partir de uma necessidade. Uma cartilha
I. configura-se como um meio de comunicação, que esclarece e divulga as ações em torno do tema e fundamenta-se no acesso à informação. Geralmente descreve seus objetivos, métodos usados, ações e experiências, especificando seu público-alvo e as parcerias envolvidas.
II. não deve conter dados técnicos de autoria, edição, colaboradores e revisão, pois tais dados ficam implícitos no nome do órgão ou entidade que a produz. Mas deve ter, logo no início, um índice no qual são elencados os itens e as páginas dos temas que serão abordados.
III. usa uma linguagem clara e deve ser objetiva no conteúdo e na forma. Deve ter um formato visual leve e atraente, ser adequada ao seu público-alvo e prezar por informações fidedignas.
Está correto o que se afirma em
- A. I e II, apenas.
- B. II e III, apenas.
- C. I e III, apenas.
- D. III, apenas.
- E. I, II e III.
Os materiais educacionais ou didático-pedagógicos
- A. devem expressar seus objetivos intrínsecos, dar suporte aos conteúdos e visar ao alcance dos resultados traçados. A linguagem utilizada deve ser geral, informal e atender ao público de todas as faixas etárias e níveis de educação.
- B. não devem utilizar diferentes mídias, pois os conteúdos ficam desarticulados e perdem a coesão. Na mídia escolhida, a apresentação gráfica deve ser atrativa e motivar o educando.
- C. buscam, para ambientes virtuais, imitar a sala de aula presencial, com a grande vantagem de o aluno se isolar e aprender sem interagir com os colegas.
- D. são uma forma de orientar o aprendiz em um universo de possibilidades e estimulá-lo a retornar ao ambiente de estudos. Deve revelar a metodologia implícita no processo de elaboração e fornecer um roteiro com muitas opções de atividades.
- E. são produzidos por professores com experiência em educação presencial. Para ambientes virtuais de aprendizagem, basta fazer uma adaptação, uma vez que a produção de material didático EAD é, geralmente, uma tarefa simples e de rápida execução.
Considere o texto: Nesta lição apresenta-se um roteiro para a criação do protótipo de um projeto visual em conjunto com o desenvolvimento do sistema de navegação. Elencam-se os princípios metodológicos da implementação prática de seu contexto em um aplicativo web. Para começar deve-se clicar no botão
- A. adequado, pois utiliza linguagem técnica, que é objetiva e sucinta.
- B. adequado, pois o ambiente virtual é utilizado somente por adultos e a linguagem deve ser formal.
- C. adequado, pois utiliza linguagem dialógica instrucional, que requer voz passiva e busca valorizar a interação com o interlocutor.
- D. inadequado, pois não utiliza elementos de linguagem dialógica como voz ativa, pronomes pessoais e escrita próxima de como se fala.
- E. inadequado, uma vez que atinge somente o público adulto e os termos não são adequados para crianças e adolescentes.
Um Programador Visual, atualizado com as novas tendências, deve projetar websites
- A. modernos, com boa usabilidade, com menos pontos para clicar e tocar e ainda infinite page scroll com progressive enhancement. Os usuários utilizarão muito mais a rolagem, o deslizamento horizontal e as páginas, cada vez mais longas, terão menos links e áreas clicáveis bem grandes.
- B. para telas cada vez maiores, já que a previsão é que a web irá se disseminar para dispositivos com telas grandes, como os tablets, os smart watches e os smartphones com telas OLED.
- C. com a dobra superior em destaque, já que é a porção da página que o usuário visualiza assim que o site começa a ser exibido na tela, sem precisar fazer rolagem alguma. Em função da pequena variedade de tamanhos de telas e dispositivos, a dobra superior torna-se cada vez mais relevante.
- D. e blogs que distribuem seus artigos e notícias em várias páginas mais curtas, seguindo a tendência que se iniciou a partir da introdução dos dispositivos móveis. Este é o padrão que o usuário cada vez mais espera, com muitas páginas, cada vez mais curtas.
- E. com páginas compridas, explorando bastante os hiperlinks. Mas, diferentemente das revistas, a tendência é evitar ao máximo preencher as páginas com fotos grandes e imagens que ocupem quase toda a área da tela, principalmente na vertical, pois isso polui o design.
A navegação na web exige rapidez, pois os usuários estão cada vez mais impacientes. Se um Programador Visual quiser aborrecer ou perder o usuário, basta fazer sua página ou site carregar lentamente, pois há pesquisas indicando que
- A. um em cada quatro usuários abandona a web page se esta demorar mais do que quatro segundos para carregar, confirmando a tendência de clean design.
- B. os usuários não abandonam uma web page como o Instagram, que usa a tendência moderna de skeuomorphic design, que carrega páginas em menos de dois segundos.
- C. os usuários abandonam uma web page se ela carregar em mais de um segundo, confirmando a importância de usar skeuomorphic design, que diminui o tempo de carregamento.
- D. os usuários não abandonam uma web page somente se ela carregar em menos de um segundo, o que exclui páginas baseadas em flat design.
- E. todos os usuários abandonam uma web page se esta demorar mais que dois segundos para carregar.
Considere a imagem abaixo.

Os elementos apresentados na figura são exemplos de variações de
- A. web components.
- B. mockup.
- C. flat design.
- D. gráficos vetoriais em bitmaps.
- E. bitmaps em gráficos vetoriais.
Minimalista, multidimensional e permite a cada um se orientar com a ajuda de ícones, profundidade, animações discretas e formas coloridas. Privilegia contornos táteis, mais dinâmicos, sombras realistas e itens que se sobrepõem com interações. Conta com novidades como interações em terceira dimensão, aplicação de um sistema de camadas que transitam umas em frente das outras para separar e trazer novas informações, facilidades na transição entre aplicativos em plataformas móveis, mais animações e feedbacks por meio de comandos touch etc. Trata-se de
- A. Apple Atomic Web Design.
- B. Google Material Design.
- C. Google Motion and Emotion.
- D. Microsoft Web Components.
- E. Apple Play Mobile.
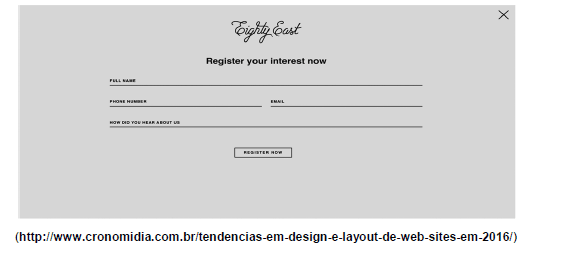
Muitos websites e aplicativos estão utilizando formulários e telas de captura que ocupam toda a tela e não mais apenas uma pequena parte. Ao clicar em login ou contato, o usuário recebe uma sobreposição de tela cheia, ao invés de ser enviado para uma página diferente. Um exemplo disso é o formulário de contato da figura abaixo.

Essa tendência vem das melhores práticas de web design
- A. com animação, pois mantém a outra tela do website carregada na forma de vídeo.
- B. baseado em espaço negativo, pois incentiva o usuário a preencher o formulário e evita deixar espaços vazios na tela.
- C. motion, pois os textos vão aparecendo sutilmente à medida que o usuário vai rolando a página.
- D. motion, pois o usuário pode transitar entre as duas telas sobrepostas.
- E. responsivo, pois adapta-se e oferece mais espaço para o toque fácil dos dedos em telas menores, como dos smartphones e outros dispositivos móveis.


